

- #PIXLR LAYER OPACITY SOFTWARE#
- #PIXLR LAYER OPACITY PLUS#
- #PIXLR LAYER OPACITY PROFESSIONAL#
- #PIXLR LAYER OPACITY FREE#
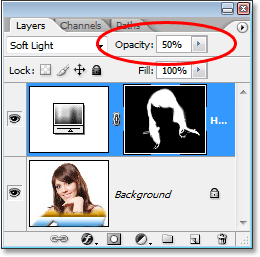
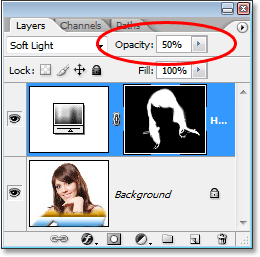
The colour will now be selected on the "Colour Selector", click "Ok" to confirm.

Simply hover over your logo and click on the colour you want whilst the “Colour selector” is open.
Rather than guessing what colour looks similar to your logo, you can use a “ Colour picker tool” to pick out a colour from your logo.? This is automatically present when the “ Colour Selector” is open. This will open up a “ Colour Selector”. Click on the “ Set main colour” box to choose a colour. Then at the bottom of the left hand toolbar you can set the colour. Firstly, click on the “ Paint bucket tool”. Now, you can choose your colour and fill in your background.įor an exact match from your logo, you can pick your colour. TIP: Using layers helps you to edit certain areas of your design work at a time without disturbing other aspects. This will ensure that the logo is not hidden. Drag your new layer to the bottom below the logo layer. Then double click the layer to rename it (it helps to keep clear about what all of your layers are for). Click the “New Layer” icon in the Layers window (it’s the one that looks like an upturned page next to the bin icon). To do this, first you should make a new layer: However, you may wish to add a background colour to fill any banner space. The checkered pattern will not show up on your website. If you leave your logo with a clear background, the background will not show when you upload it to your website and will look something like this: Now you will have your logo on your banner canvas. To move it, you will need to click the “Move tool” from the left hand toolbar simply click and drag to reposition. Once your image has been re-sized, you may want to reposition it. TIP: don’t forget to hold down the Shift key as you drag to keep the original ratio of your image and ensure that it doesn't distort. Inserting and resizing your logo on to your banner. Re-size your image so that is fits in the shape of your banner. This will bring up the usual white boxes in the corners of your image so you can drag to resize. #PIXLR LAYER OPACITY FREE#
Click “ Edit” from the menu, then choose “ Free Transform” from the drop down menu. To re-size your logo, the easiest way is to “ free transform”: Click “ Edit” from the top menu and “ Paste” to paste your logo/image onto your banner.Īt this stage, you might find the height of your logo or image is a little too big for the height of your banner, so you may need to re-size it. Next, click on your banner canvas, to bring it to the front. You can then copy it by clicking “ Edit” from the menu and choosing “ Copy”. You will need to use the “Marquee Tool” from the left hand toolbar and drag a box around your logo/image to highlight it. The next stage is to get your logo on to your banner canvas: #PIXLR LAYER OPACITY PLUS#
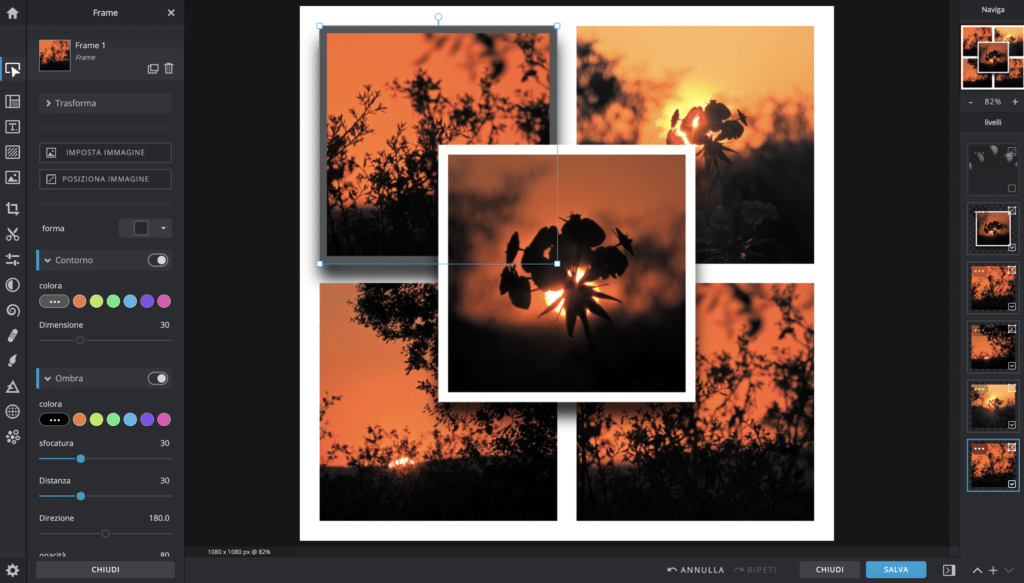
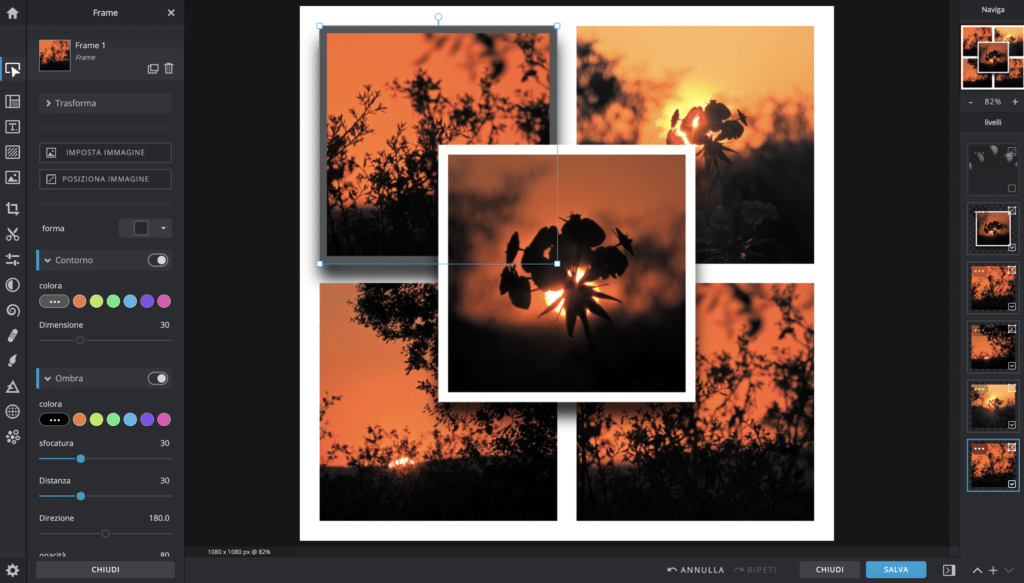
Your banner and logo open on pixlr - plus all of the tools labelled. TIP: You can hover over icons to show a “tool-tip’ for more information about what that icon does. ?One with your image or logo on and the other with your banner canvas.? You will now have two different windows.You can then browse for the image on your computer then click “ Open”.To open your image click “ File” from the menu, then choose “ Open Image.”.The page that opens is your working area on .?.Check the “ Transparent" box and Click “OK”.?(don’t forget you can also choose the other banner size option from your Create account which is "?780 X 120?" if you like). ?This is if you want to use this size banner with your Create website Then in the “Width” and ”Height” boxes, set the values to “1000” and “200”.Begin by naming my website banner something relevant.Click “ Create a new image” to open and start a new project. A pop up with some options will appear.To create a banner base, choose " Open Pixlr Editor (Advanced)" to get started.Please note that this is a longer guide to ensure all the steps are clear!įirst you will need to set up your canvas to work on:
#PIXLR LAYER OPACITY PROFESSIONAL#
In this guide, we will be covering how you can use to turn your company logo into a banner, add some text, colour and finishing touches for a more professional look on your Create website.
#PIXLR LAYER OPACITY SOFTWARE#
You will not need to download any software to use it, so you create your banner here, ready to upload in to your Create account. is a free to use, browser-based photo editing program. However, you may want to create your logo into a banner and for this you will need to use some photo editing software. If you want to add your company logo to your Create website, you will need to insert it into the logo area of your Design Studio.






 0 kommentar(er)
0 kommentar(er)
